Logo ao abrir um novo aplicativo e antes de começar a usá-lo, o usuário se enfrenta a uma primeira tela, o espelho dessa ferramenta ainda vazia e por descobrir.
Ainda que seja uma das partes do design nas que o público geral menos presta atenção, a verdade é que é o segredo para captar a atenção do consumidor e que ele continue a usar a app depois do download.
De fato, de acordo com um estudo, uma de cada quatro pessoas abandona as ferramentas celulares depois de abri-las uma única vez e mais da metade dos usuários não se tornam assíduos. Nesse contexto, essa primeira tela vazia se transforma em imprescindível e deveria estar em uma das primeiras posições na lista-de-coisas-importantes para os designers de aplicativos, em constante luta para que sua criatura prevaleça.
Essa primeira página, carta de apresentação do app, deve educar, ser agradável e dar lugar a que o usuário se lance de cabeça na navegação. Mas, como conseguir isso? Em primeiro lugar, e para que o consumidor entenda o que é a ferramenta e como ela vai funcionar de uma forma muito intuitiva, é necessário que o design seja claro e que inclua uma referência exata das características de uso.
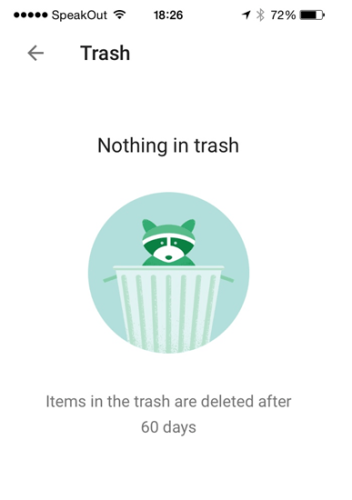
Desta forma, a funcionalidade tem que poder ser entendida com um único olhar: gerenciar arquivos eliminados, incluir anotações, armazenar música, lançar desafios ou falar com amigos. O propósito deve ser simples para que o usuário saiba porquê deveria voltar a abrir o app. Algumas ferramentas optam por se explicar com alguma frase, outros desenvolvedores usam uma seta para indicar o botão em que devemos clicar para começar nossa viagem pelo aplicativo. O objetivo final é que o consumidor continue com sua exploração sem muitas complicações para encontrar o caminho e que seja assim um usuário ativo, apenas deslizando o dedo algumas vezes.
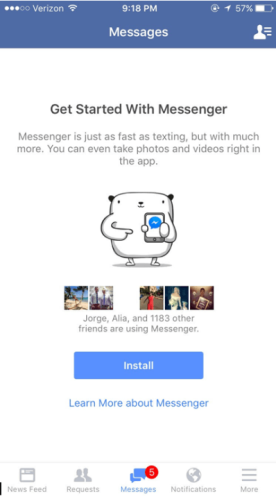
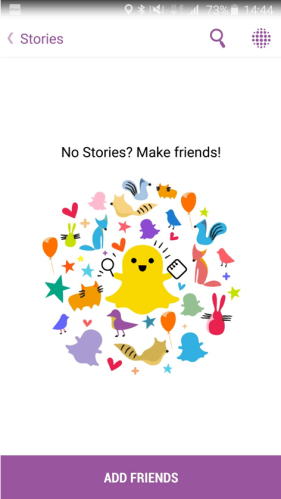
Snapchat, por exemplo, inclui um botão no que pulsar para adicionar amigos e continuar usando o aplicativo. Facebook Messenger tem uma tela vazia que aparece em nosso Facebook Web até mesmo antes de que instalemos realmente a ferramenta, à qual nos chegarão notificações sincronizadas com nossa conta no momento no que a ativemos. O botão, o entorno e a imagem são convidativas para o usuário e um primeiro passo antes de que as conversas emergentes tomem o dispositivo.
A simplicidade do design
Em todos os casos, o design é o segredo para a usabilidade e para captar a atenção do usuário. Uma configuração minimalista na que a informação mais importante esteja destacada e as distrações reduzidas é um bônus. A disposição dos elementos da tela também deve seguir algumas pautas: os ícones, imagens e botões muito juntos agonia quem estiver olhando para eles. Ainda, as cores e a tipografia devem ser claras, estar consonância e fazer referência à identidade corporativa da ferramenta. Sempre ajudará que apareça algum ícone identificável; no caso de Snapchat, seu já conhecido fantasma é um bom gancho que prende a atenção desde o centro da tela.
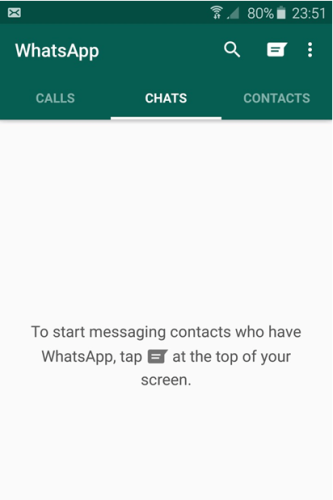
WhatsApp, outro dos aplicativos mais populares, 98% dos usuários de aplicativos de mensagem instantânea a preferem, começa com uma tela vazia na que predomina a simplicidade. Uma frase direta explica ao usuário como começar novas conversas reproduzindo o ícone que devem pressionar. A partir desse momento e tendo deixado claro qual a função do app, o consumidor pode começar a utilizá-la e, provavelmente, deixar-se prender pelos encantos desta ferramenta de comunicação.
Existem outros truques. Conseguir roubar um sorriso do usuário potencia costuma ser uma boa ideia. Assim, todos os aplicativos que possam ir por essa via conseguirão pontos extras, a pesar de que sempre possa haver um consumidor com pouco sentido do humor.
Além do mais, a linguagem também pode marcar a diferença. Em função do público objetivo ao que se dirija o aplicativo, é necessário optar por um ou outro registro com o objetivo de conectar com seu target, não só através da imagem, como também pelas palavras. Por exemplo, frases como “Comecemos!” ou “Vamos lá!” podem conseguir maior interesse em determinados alvos que um simples “Começar” ou “Próximo”. O caso de Snapchat e sua mensagem “Faça amigos” também segue esta política. Sugerir que o usuário faça novos amigos é uma aproximação muito menos agressiva que, por exemplo “o aplicativo necessita acessar seus contatos”;
Resumindo, um design direto, persuasivo, com uma linguagem enfocada ao target, que busque a cumplicidade do usuário e no qual seja facilmente reconhecível a funcionalidade farão com que o app não caia na grande gaveta das ferramentas baixadas e esquecidas.
Uma tela vazia não pode estar realmente vazia. Ainda que seja na parte do design onde o usuário passará menos tempo, os desenvolvedores provavelmente vão querer dedicar-lhe uma grande parte de seu trabalho, já que essa primeira impressão pode ser a que decida se o consumidor se apaixona e descobre o resto do universo da ferramenta na que tanto trabalharam ou se a abandona e passa a formar parte da longa lista de apps criando teias de aranha digitais numa esquina da tela de nosso aparelho.